Så många timmar som jag har spenderat på att försöka komma igång med olika kodprojekt alltså. Felmeddelanden efter felmeddelanden. Jahapp, detta kan inte köras tillsammans med detta och jaha nehe ”Uncaught TypeError: Cannot read property ’loaded’ of undefined”. Det är verkligen något som får min motivation att blåsa iväg som ett litet löv.
Som laborationsassistens, under pluggprojekt och nu i sommar har jag kodat webbsidor med React.js. Här hittar ni en snabb liten beskrivning på vad det är. Ett litet utdrag: ”React är ett bibliotek med JavaScript-kod, avsedd för programmering av dynamiska grafiska användargränssnitt. Med att de är dynamiska menas att de kan förändras medan de visas utan att man behöver läsa in sidan på nytt.”
Tycker själv att det är kul med React och jag har nu ordnat ett litet projekt för er att enkelt testa! Min förhoppning är att jag har gjort projektet så simpelt och oberoende av en massa konfiguration att ni slipper allt arbete just för att komma igång. Jag menar det är nyttigt att kunna men kanske tråkigt att börja med.

Det ska egentligen bara vara att hämta ner projektmappen från min GitHub, öppna kodeditorn och börja. För enkelhetens skull använder jag CDN-länkar för att hämta React och vad mer som behövs. Det går också att starta ett projekt med NPM men då får man mer med kommandotolken att göra och en hel del andra filer att bekanta sig med.
Kom igång
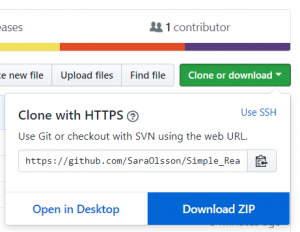
Har du Git installerat kan du öppna Git Bash och klona ner projektet. Annars går det bra att bara hämta ner som zipfil.

Om du inte har installerat en lokal server på din dator så verkar det som att webbläsaren Firefox är den enda som tillåter dig att köra projektet. Högerklicka på index.html och välj öppna med Firefox. (( OBS! ))
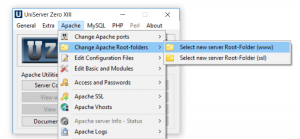
Om du har en lokal server och ändar apache root-folder till projektmappen borde det fungera även för Chrome exempelvis. Jag rekomenderar att ladda ner UniformServer. Kräver ingen installation och tar inte stor plats på datorn. Klicka sedan på Start Apache och projektets startsida bör dyka upp. Se till att addressen är localhost/index.html eller möjligen localhost/#/ om det är så att default är index.php.

Ytterligare några tips är:
Använd en shysst editor och dra in hela projektmappen, t ex: Visual Studio Code
Skapa grafiskt innehåll: Sketchpad
Generera favicon: favicon-generator
Kul idé Sara! Det var superenkelt att komma igång och kul att pilla lite i koden, speciellt då jag inte har någon tidigare erfarenhet av ReactJs. Håller med om att själva startprocessen av kodprojekt kan vara rätt så frustrerande ibland!