Det här är ett personligt projekt som är under utveckling. Jag kommer därmed att fylla på den här beskrivningen vartefter! Hör gärna höra av dig om det är något specifikt du önskar höra mer om.
Uppbyggnad
Jag ville skapa och underhålla Driventjej med WordPress, då det är utformat just för att vara ett blogg- och innehållshanteringssystem (CMS). Med andra ord är det väldigt enkelt att exempelvis skapa nya sidor och inlägg från en adminpanel. Jag kan alltså logga in till en vy som ni besökare inte ser.

Att skapa en hemsida/blogg med WordPress kan du göra utan några förkunskaper inom programmering. Så varför detta val, jag som tycker om att koda? Några anledningar:
- Med WordPress är det enkelt att lägga till verktyg för säkerhet, SEO, besöksstatistik osv (det finns ca 56 000 tillägg ). Samt som jag skrev innan, hur smidigt det är att skapa innehåll till hemsidan!
- Att programmera ett eget system för allt detta skulle ta mig ett bra tag, tid som jag hellre lägger på bloggens form och funktion. När jag väl känner för det finns det oändliga möjligheter att koda egna teman från grunden och/eller egna plugins.
- Då måånga använder sig av WordPress känns det relevant att ha en inblick i hur det fungerar. Skulle man t ex arbeta med att sälja hemsidor åt företag så är ett robust CMS ofta ett bra val eftersom kunden enkelt kan underhålla hemsidan själv.

Hostadwordpressinstallation , eller gratis på wordpress.com ?
Hostad
Att skapa en gratis sida med WordPress är det enklaste. Det är ungefär som att starta en blogg på Blogger, Devote, Nouw, For-me eller liknande bloggportaler. Du får en domän i stil med https://nouw.com/minbloggwiho,
https://www.devote.se/minbloggwiho eller i detta fall: https://minbloggwiho.wordpress.com. Har du istället en egen domän så slipper du att webbaddressen till din sida förknippas med en viss bloggportal och kan kort och gott vara t ex https://minbloggwiho.se.
Det sista alternativet var vad jag ville åt. Dels för att det känns proffsigare (hehe) men framförallt så är du begränsad i vad du kan göra med gratisversionen av WordPress. Exempelvis tillåts du inte att ladda upp egna teman och tillägg. Men för all del, testa gratisversionen och se om du känner att du saknar att kunna ladda upp eget. Tänker att det beror mycket på syftet med sin blogg/hemsida. En litet notis angående att jag skriver blogg/hemsida: en sida skapad med WordPress behöver inte innehålla blogginlägg, det går att ta bort allt som har med det att göra.

Registrera domän
Först och främst: jag har inte greppat detta med servrar och domäner till 100% än. Min beskrivning angående detta är alltså bara den uppfattning jag har i skrivande stund. Men iallafall: ”En domän används rent tekniskt för att översätta krångliga ip-adresser till mer lätthanterliga namn. Man kan säga att den domän du väljer blir din adresskylt på din dörr så dina besökare hittar fram.” skriver webbhotellet Binero. Det finns en uppsjö olika företag som likt Binero erbjuder tjänsten att få sitt önskade domännamn registrerat på nätet.
Det går att endast köpa själva domännamnet. Men önskar man även ha en egen databas (vanligen MySQL), brandvägg, virusskydd, regelbundna backuper, lagringsutrymme, och en massa annat tjosan så kan man skaffa sig ett webbhotell. Jag ville ha Driventjej på ett webbhotell, utöver ovannämnd funktionalitet också för att kunna ha flera domäner på ett och samma ställe. Då jag tidigare har använt min mammas webbhotell för att hosta mina andra/tidigare sidor kände jag att det var dags att skaffa ett eget. Valet föll på Miss Hosting, de hade en kampanj hehe. Så jag betalar ca 300 kr för ett år med webbhotell och domännamn, dvs ca 2 sliskiga drinkar på en nattklubb = lätt mer värt.
Lägga till WordPress från webbhotellet
Från webbhotellet, inne i cPanel, kunde jag lägga till en WordPress-installation för min domän driventjej.se. ( det är såklart relevant att kolla upp redan innan om webbhotellet man funderar på att köpa ens har stöd för detta )

Fixa till själva bloggen
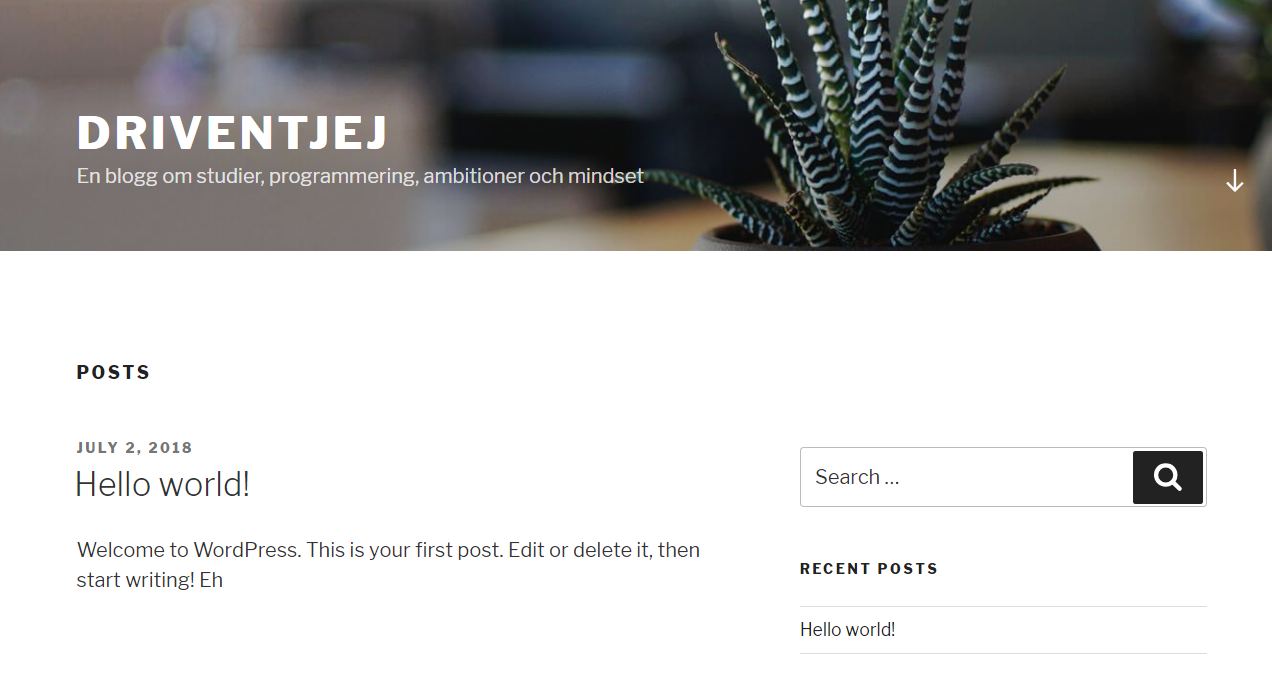
När WordPress precis har installerats så har man det senaste officiella temat och lite basalt innehåll. Så då är det dags att ta bort dessa placeholders och byta ut till eget material, samt eventuellt byta och anpassa ett nytt tema.

Några steg i utvecklingen:
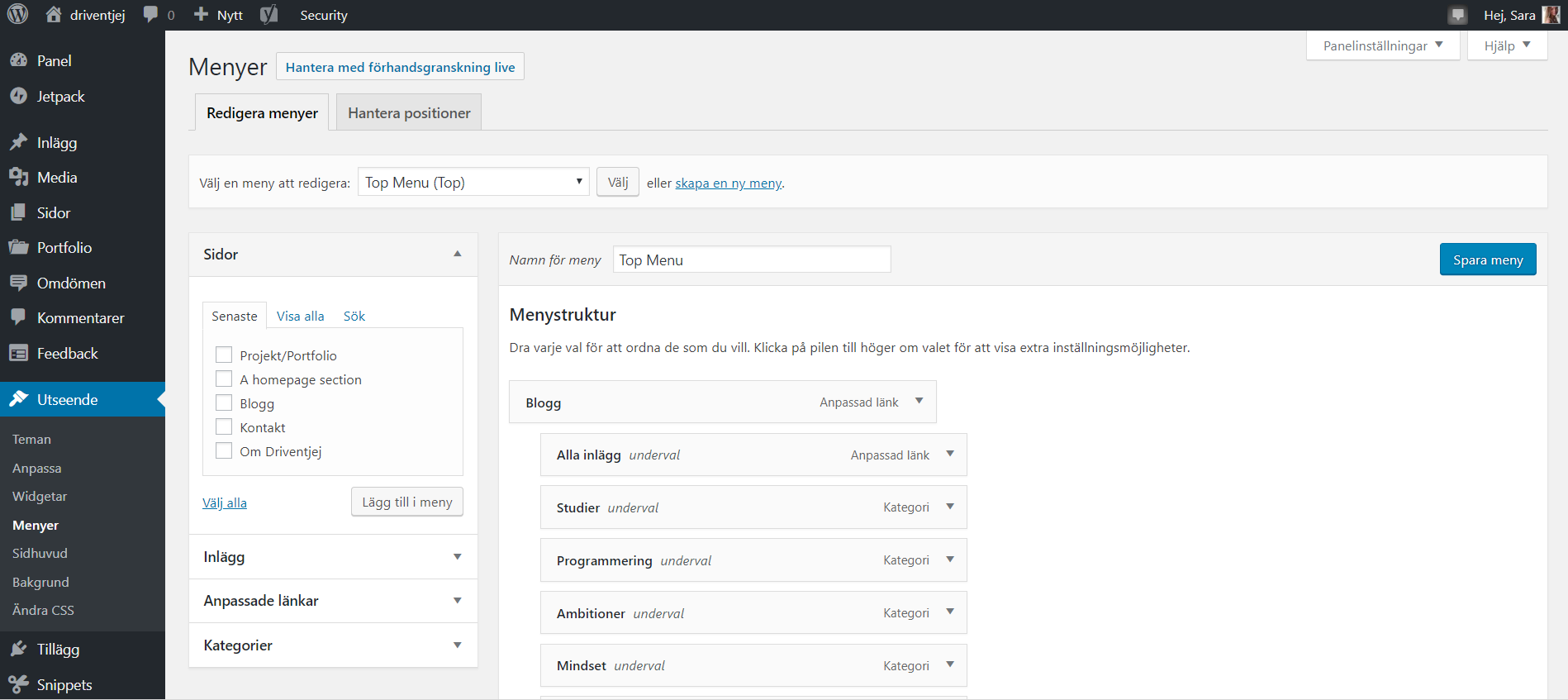
- Jag tog bort alla default-sidor och skapade mina egna och la till dem i menyn. Från en början fanns bara ”Blogg” och ”Kontakt” om jag minns rätt. Ganska kort därefter även ”Om Driventjej”.
- Skrev mina första inlägg och skapade några olika kategorier. Varje kategori fick även sin direktlänk i en undermeny till ”Blogg”
- Skapade en länk i menyn till kategorin för open-source-projekt. Även om det är en inläggskategori som de andra ( studier, programmering, ambitioner, mindset och personligt ) så vill jag ha detta som en egen sida för att få det mer samlat.
- Började kolla in sökordsoptimering (SEO). Utan att ägna lite energi åt detta blir det svårt att få besökare till bloggen utöver från delningar på Facebook. Jag installerade SEO-verktyget Yoast och kunde börja köra lite konfigurationer. För varje inlägg/sida kan jag nu lägga till nyckelord och metabeskrivning ( som annars bara autogenereras och kan bli rätt ful ). Har dock inte orkar göra detta för allt innehåll än. Insett att det inte är ett helt lätt ämne! Får ofta klagomål av SEO-verktyget om att mina inlägg/nyckelord har brister. Något att jobba vidare på helt enkelt!
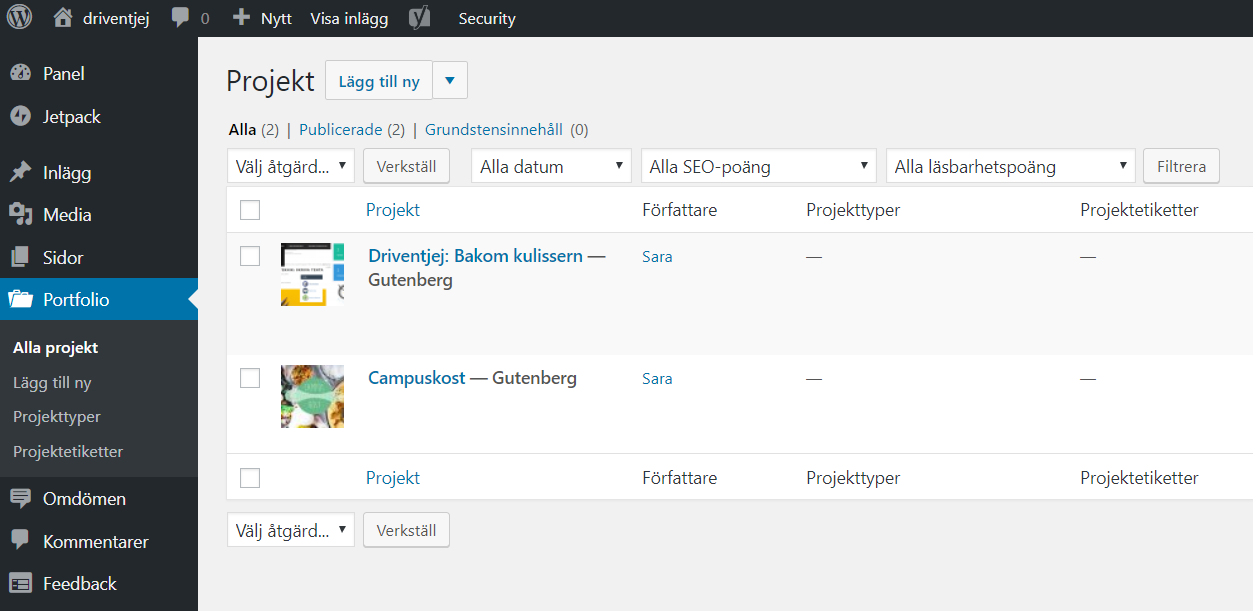
- Skapade just denna projektsida. ’Portfolio’-verktyget kom inkluderat i min installation av WordPress och där kan jag lägga till projekt likt blogginlägg. Sedan i projektsidan behövde jag bara skriva portfolio inom hakparenteser på det ställe jag vill att de ploppar fram. Se bilder nedan.


På att-göra-listan:
- Skapa en specifik sida för utbytesåret i USA. Där vill jag också kunna lägga upp inlägg som inte dyker upp på förstasidan.
- Skapa en menylänk till sidor som har att göra med en driven persons bekymmer. T ex ”Hjälp, jag hittar ingen motivation”, ”Hjälp, jag har prestationsångest”, ”Hjälp, hur börjar jag med programmering?” eller ”Hjälp, jag behöver en bättre studieteknik”. På dessa sidor kan jag dels länka till mina egna inlägg inom de olika ämnena men också hänvisa till bra material som finns på andra medier ( poddar/artiklar/böcker osv ).
- Fler open-source-projekt. Se till att man enkelt ser svårighetsgrad
- Utöka projekt/portfolio-sidan med mer innehåll, t ex projekt från sommarjobb
- Bättre SEO
- Testa tillägget ”Snippets” som är ett sätt att lägga till egen JavaScriptkod på ett enkelt sätt
Fortsättning följer!
